
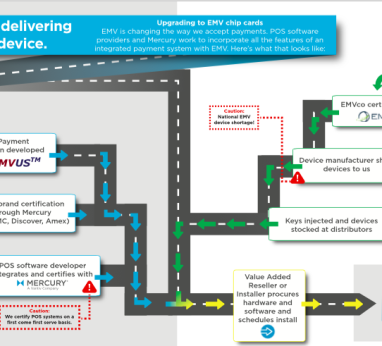
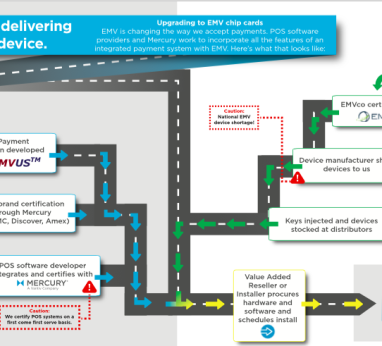
The Road To Delivering an EMV Device
December 7, 2015
With the EMV liability shift deadline in the rear-view mirror, we want to make sure all clients have an idea of t…
There are plenty of colors to choose from.
ButtonButtonButtonButtonButtonButtonButtonButtonButtonButtonButtonButtonButtonButtonButton
Get your message across in style.
Grab attention and hold it.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua ut enim ad minim.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo.
Click on a picture below to launch a lightbox gallery.
You like icons, and we’ve got them. They’ll automatically recolor themselves to match your text, plus they scale beautifully and look amazing on high resolution displays.
| Column 1″ | Column 2′ | Column 3 | Column 4 |
|---|---|---|---|
| Item #1 | Description | Subtotal: | $1.00 |
| Item #2 | Description | Discount: | $2.00 |
| Item #3 | Description | Shipping: | $3.00 |
| Item #4 | Description | Tax: | $4.00 |
| All Items | Description | Your Total: | $10.00 |
| *Your table footer… | |||
Aliquam erat volutpat. Mauris non lorem eu dolor hendrerit dapibus. Mauris mollis nisl quis sapien posuere consectetur. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore. Sed eleifend, arcu convallis adipiscing congue, dui turpis commodo magna, et vehicula sapien turpis sit.
Nullam in sapien at nisi ornare bibendum at ut lectus. Pellentesque ut magna mauris. Nam viverra suscipit ligula, sed accumsan enim placerat nec. Integer eu lectus et nunc dictum sagittis. Curabitur commodo vulputate fringilla.Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Cras mattis consectetur purus sit amet fermentum.
Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Cras mattis consectetur purus sit amet fermentum.[/pullquote] Aliquam erat volutpat. Mauris non lorem eu dolor hendrerit dapibus. Mauris mollis nisl quis sapien posuere consectetur. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore. Sed eleifend, arcu convallis adipiscing congue, dui turpis commodo magna, et vehicula sapien turpis sit. Nullam in sapien at nisi ornare bibendum at ut lectus. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Cras mattis consectetur purus sit amet fermentum. Aliquam erat volutpat. Mauris non lorem eu dolor hendrerit dapibus. Mauris mollis nisl quis sapien posuere consectetur. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore. Sed eleifend, arcu convallis adipiscing congue, dui turpis commodo magna, et vehicula sapien turpis sit. Nullam in sapien at nisi ornare bibendum at ut lectus. Pellentesque ut magna mauris. Nam viverra suscipit ligula, sed accumsan enim placerat nec. Integer eu lectus et nunc dictum sagittis. Curabitur commodo vulputate fringilla.Aliquam erat volutpat. Mauris non lorem eu dolor hendrerit dapibus. Mauris mollis nisl quis sapien posuere consectetur. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore. Sed eleifend, arcu convallis adipiscing congue, dui turpis commodo magna, et vehicula sapien turpis sit. Nullam in sapien at nisi ornare bibendum at ut lectus. Pellentesque ut magna mauris. Nam viverra suscipit ligula, sed accumsan enim placerat nec. Integer eu lectus et nunc dictum sagittis. Curabitur commodo vulputate fringilla.
Aliquam erat volutpat. Mauris non lorem eu dolor hendrerit dapibus. Mauris mollis nisl quis sapien posuere consectetur. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore. Sed eleifend, arcu convallis adipiscing congue, dui turpis commodo magna, et vehicula sapien turpis sit. Nullam in sapien at nisi ornare bibendum at ut lectus. Pellentesque ut magna mauris. Nam viverra suscipit ligula, sed accumsan enim placerat nec. Integer eu lectus et nunc dictum sagittis. Curabitur commodo vulputate fringilla. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Cras mattis consectetur purus sit amet fermentum. Aliquam erat volutpat. Mauris non lorem eu dolor hendrerit dapibus. Mauris mollis nisl quis sapien posuere consectetur. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore. Sed eleifend, arcu convallis adipiscing congue, dui turpis commodo magna, et vehicula sapien turpis sit. Nullam in sapien at nisi ornare bibendum at ut lectus. Pellentesque ut magna mauris. Nam viverra suscipit ligula, sed accumsan enim placerat nec. Integer eu lectus et nunc dictum sagittis. Curabitur commodo vulputate fringilla.
December 7, 2015
With the EMV liability shift deadline in the rear-view mirror, we want to make sure all clients have an idea of t…
November 20, 2014
While Lightspeed software has long been an essential component of point of sales systems for many retail stores in t…
At enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam orci lectus, porta quis tempus ac, tincidunt ac orci. Sed eu neque est. Morbi lacinia, justo eget volutpat rutrum, elit felis molestie lacus, tempus blandit orci nulla vitae dui. Maecenas eu blandit felis.
Fetiam euismod neque non dui pharetra aliquet vitae nec arcu. Donec in ipsum eget quam varius sodales eget id libero. Nam sit amet nisi eget ligula aliquam sollicitudin vitae vitae mauris. Morbi libero urna, tempor blandit faucibus sed, venenatis non lorem.
Nova makes it easy to build a site that looks great on everything — from smartphones, to tablets, to desktops, to flatscreen televisions!

December 7, 2015
With the EMV liability shift deadline in the rear-view mirror, we want to make sure all clients have an idea of t…

November 20, 2014
While Lightspeed software has long been an essential component of point of sales systems for many retail stores in t…

October 23, 2014
The cash register: for a long time, it’s been a staple of the retail industry. Over time, however, many of these point…
this.jQueryElem.find('> div:first-child').fadeOut(500, function() {
log('height: ' + height);
that.jQueryElem.animate({height: height}, 500, function() {
that.jQueryElem.find('ul').css('max-height', height + 'px');
that.jQueryElem.find('ul').animate({opacity: 1}, 1000, function() {
jQuery(this).css('position', 'relative');
that.jQueryElem.find('ul').css('height', 'auto');
that.jQueryElem.css('height', 'auto');
});
that.jQueryElem.find('ol').animate({opacity: 1}, 1000);
});
});
<div class="container_12">
<div class="grid_12">
<div id="subheader">
</div>
</div>
</div>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam orci lectus, porta quis tempus ac, tincidunt ac orci. Sed eu neque est. Morbi lacinia, justo eget volutpat rutrum, elit felis molestie lacus, tempus blandit orci nulla vitae dui. Maecenas eu blandit felis. Etiam euismod neque non dui pharetra aliquet vitae nec arcu. Donec in ipsum eget quam varius sodales eget id libero. Nam sit amet nisi eget ligula aliquam sollicitudin vitae vitae mauris. Morbi libero urna, tempor blandit faucibus sed, venenatis non lorem.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam orci lectus, porta quis tempus ac, tincidunt ac orci. Morbi lacinia, justo eget volutpat rutrum, elit felis molestie lacus, tempus blandit orci nulla vitae dui. Maecenas eu blandit felis.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam orci lectus, porta quis tempus ac, tincidunt ac orci. Morbi lacinia, justo eget volutpat rutrum, elit felis molestie lacus, tempus blandit orci nulla vitae dui. Maecenas eu blandit felis.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam orci lectus, porta quis tempus ac, tincidunt ac orci. Maecenas eu blandit felis.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam orci lectus, porta quis tempus ac, tincidunt ac orci. Maecenas eu blandit felis.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam orci lectus, porta quis tempus ac, tincidunt ac orci. Maecenas eu blandit felis.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam orci lectus nulla vitae dui.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam orci lectus nulla vitae dui.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam orci lectus nulla vitae dui.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam orci lectus nulla vitae dui.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas eu blandit.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas eu blandit.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas eu blandit.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas eu blandit.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas eu blandit.
Lorem ipsum dolor sit amet, consectetur lib adipiscing elit lacinia.
Lorem ipsum dolor sit amet, consectetur lib adipiscing elit lacinia.
Lorem ipsum dolor sit amet, consectetur lib adipiscing elit lacinia.
Lorem ipsum dolor sit amet, consectetur lib adipiscing elit lacinia.
Lorem ipsum dolor sit amet, consectetur lib adipiscing elit lacinia.
Lorem ipsum dolor sit amet, consectetur lib adipiscing elit lacinia.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam orci lectus, porta quis tempus ac, tincidunt ac orci. Sed eu neque est. Morbi lacinia, justo eget volutpat rutrum, elit felis molestie lacus, tempus blandit orci nulla vitae dui. Maecenas eu blandit felis. Etiam euismod neque non dui pharetra aliquet vitae nec arcu. Donec in ipsum eget quam varius sodales eget id libero. Nam sit amet nisi eget ligula aliquam sollicitudin vitae vitae mauris. Morbi libero urna, tempor blandit faucibus sed, venenatis non lorem.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam orci lectus, porta quis tempus ac, tincidunt ac orci. Sed eu neque est. Morbi lacinia, justo eget volutpat rutrum, elit felis molestie lacus, tempus blandit orci nulla vitae dui. Maecenas eu blandit felis. Etiam euismod neque non dui pharetra aliquet vitae nec arcu. Donec in ipsum eget quam varius sodales eget id libero. Nam sit amet nisi eget ligula aliquam sollicitudin vitae vitae mauris. Morbi libero urna, tempor blandit faucibus sed, venenatis non lorem.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam orci lectus, porta quis tempus ac, tincidunt ac orci. Sed eu neque est. Morbi lacinia, justo eget volutpat rutrum, elit felis molestie lacus, tempus blandit orci nulla vitae dui. Maecenas eu blandit felis. Etiam euismod neque non dui pharetra aliquet vitae nec arcu. Donec in ipsum eget quam varius sodales eget id libero. Nam sit amet nisi eget ligula aliquam sollicitudin vitae vitae mauris. Morbi libero urna, tempor blandit faucibus sed, venenatis non lorem.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam orci lectus, porta quis tempus ac, tincidunt ac orci. Sed eu neque est. Morbi lacinia, justo eget volutpat rutrum, elit felis molestie lacus, tempus blandit orci nulla vitae dui. Maecenas eu blandit felis. Etiam euismod neque non dui pharetra aliquet vitae nec arcu. Donec in ipsum eget quam varius sodales eget id libero. Nam sit amet nisi eget ligula aliquam sollicitudin vitae vitae mauris. Morbi libero urna, tempor blandit faucibus sed, venenatis non lorem.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam orci lectus, porta quis tempus ac, tincidunt ac orci. Sed eu neque est. Morbi lacinia, justo eget volutpat rutrum, elit felis molestie lacus, tempus blandit orci nulla vitae dui. Maecenas eu blandit felis. Etiam euismod neque non dui pharetra aliquet vitae nec arcu. Donec in ipsum eget quam varius sodales eget id libero. Nam sit amet nisi eget ligula aliquam sollicitudin vitae vitae mauris. Morbi libero urna, tempor blandit faucibus sed, venenatis non lorem.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam orci lectus, porta quis tempus ac, tincidunt ac orci. Sed eu neque est. Morbi lacinia, justo eget volutpat rutrum, elit felis molestie lacus, tempus blandit orci nulla vitae dui. Maecenas eu blandit felis. Etiam euismod neque non dui pharetra aliquet vitae nec arcu. Donec in ipsum eget quam varius sodales eget id libero. Nam sit amet nisi eget ligula aliquam sollicitudin vitae vitae mauris. Morbi libero urna, tempor blandit faucibus sed, venenatis non lorem.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam orci lectus, porta quis tempus ac, tincidunt ac orci. Sed eu neque est. Morbi lacinia, justo eget volutpat rutrum, elit felis molestie lacus, tempus blandit orci nulla vitae dui. Maecenas eu blandit felis. Etiam euismod neque non dui pharetra aliquet vitae nec arcu. Donec in ipsum eget quam varius sodales eget id libero. Nam sit amet nisi eget ligula aliquam sollicitudin vitae vitae mauris. Morbi libero urna, tempor blandit faucibus sed, venenatis non lorem.